Come spesso accade, i nostri clienti ci sorprendono sempre con le loro più stravaganti idee. Cosi un giovane imprenditore romano venne da noi con un'idea alquanto strana. Creare un e-commerce che permettesse di acquistare capi d'abbigliamento a peso.
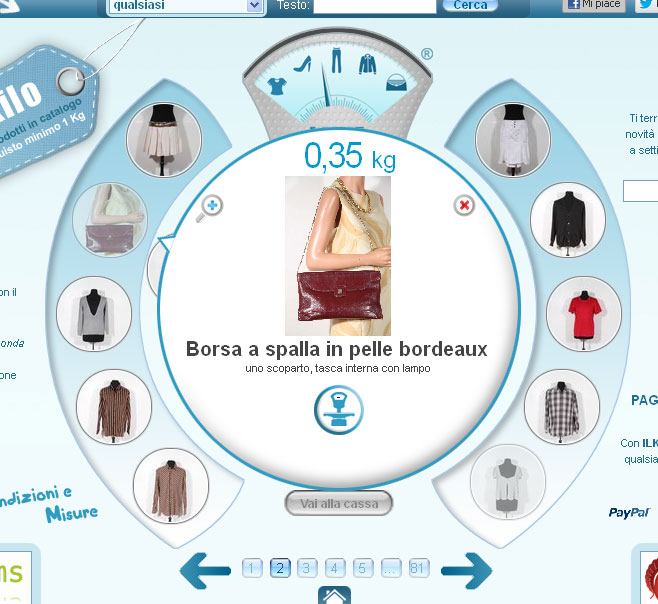
La richiesta era "semplice": l'utente deve poter "pesare" dei capi di abbigliamento, con un gesto naturale come il trascinamento con un dito, sul piatto di una bilancia (ovviamente con iPad).
Ovviamente avremmo potuto scrivere un modulo personalizzato, che però non avrebbe fatto progredire la nostra piattaforma e quindi ci siamo rimboccati le maniche per individuare ed inserire gli strumenti mancanti.
Prima di tutto serviva la possibilità di impaginare liberamente i prodotti sulla vetrina, vista l'esigenza del layout grafico di mostrare i prodotti distribuiti su due semicerchi che circondavano la bilancia ed ecco quindi la funzionalità del modello della vetrina di numerare sequenzialmente le classi degli items che la compongono. In questo modo è stato facile poi "puntare" ogni singolo item dei dieci mostrati in pagina, per posizionarlo su delle coordinate ben precise.
Poi è stato la volta della modalità con cui si voleva far spostare i prodotti sulla bilancia, in modo che questa li pesasse e ne desse il prezzo risultante. Altra funzionalità aggiunta al modello sia della vetrina che del carrello, per far si che i prodotti potessero essere spostati (in/out) con un semplice drag del mouse (con il dito su iPad/iPhone ed Android). A proposito, la bilancia non è altri che un modulo "Carrello della Spesa" a cui è stato però applicato un modello ed uno stile grafico che lo rendono irriconoscibile dal carrello classico, che è comunque possibile visualizzare con un click su un apposito pulsante.

Anche il dettaglio del singolo prodotto doveva essere "anomalo", ovvero non già la classica pagina di dettaglio, ma si doveva aprire un fumetto contestuale (senza cambio di pagina), che mostrasse una immagine un po' più grande, titolo, testo, peso e pulsanti per zoom e aggiungi al carrello/bilancia. Anche qui si è aggiunta la funzionalità della immagine "miniatura", che è quella che si vede sui semicerchi, al click sulla quale si doveva aprire il "classico" riquadro di riassunto che viene utilizzato sui normali cataloghi prodotti dei normali siti di commercio elettronico (anche se con uno stile grafico leggermente migliorato com'è visibile dall'immagine a fianco).
Ma ovviamente siamo ancora a metà dell'opera, infatti, si richiedeva la possibilità che l'utente potesse togliere e mettere i prodotti in bilancia in modo da valutare il miglior rapporto tra peso e spesa, ma ovviamente il "solito" comando di "Elimina dal carrello" non andava bene, perchè tra centinaia di prodotti, l'utente sarebbe stato costretto a ricordarsi dove riprendere il prodotto nel caso cambiasse idea. Quindi si è implementato il comando "Nascondi/Riabilita" che è un elimina provvisorio, dal quale si può sempre tornare indietro con un semplice click del mouse, visto che il prodotto non ha mai lasciato il carrello, ma ne è solo stato temporaneamente estromesso dal computo del peso/prezzo.
Dulcis in fundo, si richiedevano le classiche capacità di zoom del prodotto, magari con un effetto "hover" del mouse che ne enfatizzasse i particolari e che funzionasse anche sui tablet più diffusi (iPad in primis). Detto fatto, grazie alla possibilità di programmazione lato client permessa dalle "Azioni", GiapCMS è stato prontamente istruito a rispondere al click su una immagine "lente di ingrandimento", con l'apertura di una fancybox (prima libreria jquery) ed in questa ad attivare l'anything-zoomer (seconda libreria jquery). E' ovvio che si era liberi di implementare qualunque altra libreria jquery fosse stata di gradimento del cliente.
Ma il bello della storia è che adesso queste funzionalità sono state aggiunte alla dotazione standard di GiapCMS, per tutti i suoi utenti/partner. Nel segno di un e-commerce di qualità professionale, qual'è la "mission" di questa piattaforma fin dal suo concepimento.
Per vedere all'opera quanto descritto in questo articolo visita il sito di ILikeKilo , all'indirizzo
ilk.cmsitaliano.com (ovviamente anche, anzi soprattutto, con iPad/iPhone/Android).